Wednesday, September 17, 2008
How To: Associate a K2[blackpearl] SmartObject with a SharePoint list
How To Associate a K2[blackpearl] SmartObject with a SharePoint list
Tuesday, September 16, 2008
How To: Create a custom Google map icon
I had found some very valuable resources when I was starting to develop Google maps:
The Google Maps API Reference http://code.google.com/apis/maps/documentation/reference.html
Google Maps API Tutorial http://econym.googlepages.com/index.htm
For specifically creating custom Google maps icons http://googlemapsapi.blogspot.com/2007/04/labeledmarker-v10-do-more-with-your.html
As valuable as those references are I often had a lot of hit and miss trying to get the various pieces to work together. I hope this blog will help someone see how the various pieces get stitched together.
A JavaScript function to create the marker and set up the event window
// point = new GLatLng(lat,lng);
// infoWindowText = text to be displayed in the info "balloon"
// type = which icon to use
// count = which item in the group we are processing (e.g. item 16 out of 120 total)
function createMarker(point,infoWindowText,type,count) {
var xOffset = -1;
var yOffset = -29;
// to get the number to appear within our mappin, the xoffset
// had to be adjusted depending upon what numbered item the
// current location is within our result set
if(count > 99)
xOffset = -7;
else if(count > 9)
xOffset = -4;
bounds.extend(point);
// need to create 1icon for each number will have
// GIcon is explained at http://code.google.com/apis/maps/documentation/reference.html#GIcon
var Icon = new GIcon(baseIcon);
// background is a previously defined array of icon "types", each of which points to its own
// specific .gif
// e.g. background["Gold"] = "../images/mappins/lorange.png";
Icon.image = background[type];
opts = {
"icon": Icon,
"clickable": true,
"labelText": parseInt(count)+1,
"labelClass": "MapIcon",
"labelOffset": new GSize(xOffset, yOffset)
};
// LabeledMarker is explained at http://googlemapsapi.blogspot.com/2007/04/labeledmarker-v10-do-more-with-your.html
var marker = new LabeledMarker(point, opts);
// openInfoWindowHtml is explained at http://code.google.com/apis/maps/documentation/reference.html
// this tells the screen to display an info "balloon" when the user clicks this point on the map
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowHtml(infoWindowText);
});
i++;
return marker;
}
in the main Javascript code you will have the following
// create the marker
var marker = createMarker(point,name,html,type,i);
// addOverlay is explained at http://code.google.com/apis/maps/documentation/reference.html
// adds the newly created marker as an overlay on the map
map.addOverlay(marker);
Thursday, September 11, 2008
How To: Associate a custom action with a specific SharePoint list
- http://www.eggheadcafe.com/software/aspnet/29397132/how-to-only-apply-a-custo.aspx (includes the default SharePoint ContentTypeIds)
- http://johnholliday.net/resources/customactions.html (contains the Custom Action identifiers – what to use for GroupId and Location settings)
- http://sharepointinsight.com/blog/Lists/Posts/Post.aspx?ID=33 (pretty good step-by-step instructions)
- http://www.thesug.org/blogs/moss-pit/Lists/Posts/Post.aspx?List=db170c8d%2Daeb1%2D448b%2Dbe4b%2Da863c08b4816&ID=11
When creating my list template, I used the Sharepoint Solution Generator (available for download here: http://www.microsoft.com/downloads/details.aspx?familyid=7BF65B28-06E2-4E87-9BAD-086E32185E68&displaylang=en)
In the ListDefinition.xml and schema.xml files I set the Type attribute to a large number as explained in the sharepointinsight.com link above. In my case, I set the value to 22222. I then deployed my custom list to my SharePoint site.
To create the custom menu items specific to my newly created feature:
1. I started by creating a new folder in C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\FEATURES.
2. I then copied the Feature.xml and ListTemplates\CustomList.xml from C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\FEATURES\CustomList into my new folder.
· In my case, I did not put the CustomList.xml file in a sub-directory but left it at the same level as the Feature.xml file.
· You should rename the CustomList.xml file to a name corresponding with the new list that was created (ex. NewListNameListFeatures.xml)
3. I modified the Feature Title, Feature Description and ElementManifest Location attributes in my Feature.xml to be specific for my list feature
· The ElementManifest Location attribute must match the filename specified in step 2
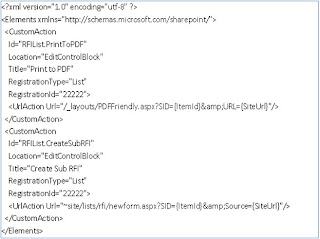
4. In the CustomList.xml file, renamed of course, I entered the following (click the image for a larger view):
For this specific scenario to work, some items of note are:
· The RegistrationId attribute must match the “Type” value used when creating the custom list.
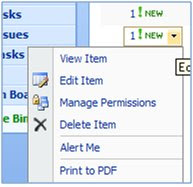
· The Location attribute must be “EditControlBlock” for the new menu item to appear in the per-item edit control block menu
· There is no GroupId attribute if Location is EditControlBlock
· The RegistrationType attribute must be “List”
· I didn’t see anything specific about what the Id attribute should be, I simply used a naming convention of ListName-and-Action.
· The UrlAction Url attribute can be JavaScript instead of an actual url (e.g. Url="javascript:window.open('http://www.google.com');".
5. I then installed and activated my custom action using stsadm:
· stsadm -o installfeature -name <folder where custom action resides>
· stsadm -o activatefeature -name <folder where custom action resides> -url <my SP site url>
· iisreset
Voila! My list now has a new item in the edit control block menu.
Monday, September 8, 2008
How To: Remove a feature from a SharePoint site
- Make sure that *ALL* lists referencing the template/feature have been deleted from the site
- In a command window, run the following:
stsadm -o deactivatefeature -name "[name]" -url [url] - Run the following statement:
stsadm -o uninstallfeature -name "[name]" -force - In Central Admin -> Operations -> Solution Management
- Select the .wsp file of the feature to be removed and click "Retract Solution", then click "OK"
- After the solution has been retracted, select the .wsp file again and click "Remove Solution"
- To completely remove the project from the server, delete the folder containing the feature:
(program files\common files\Microsoft Shared\web server extensions\12\templates\features\[feature name])